Sketching ideas
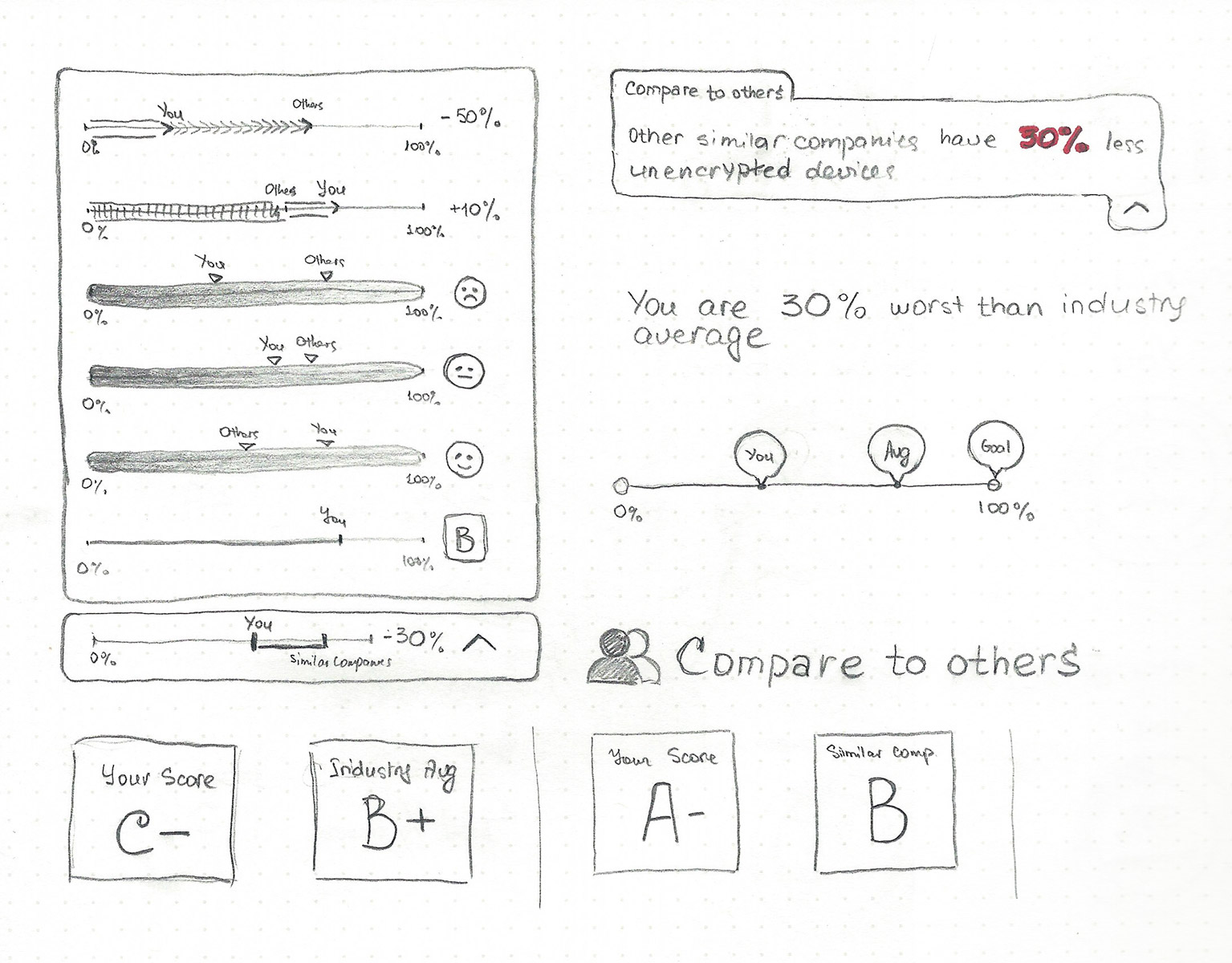
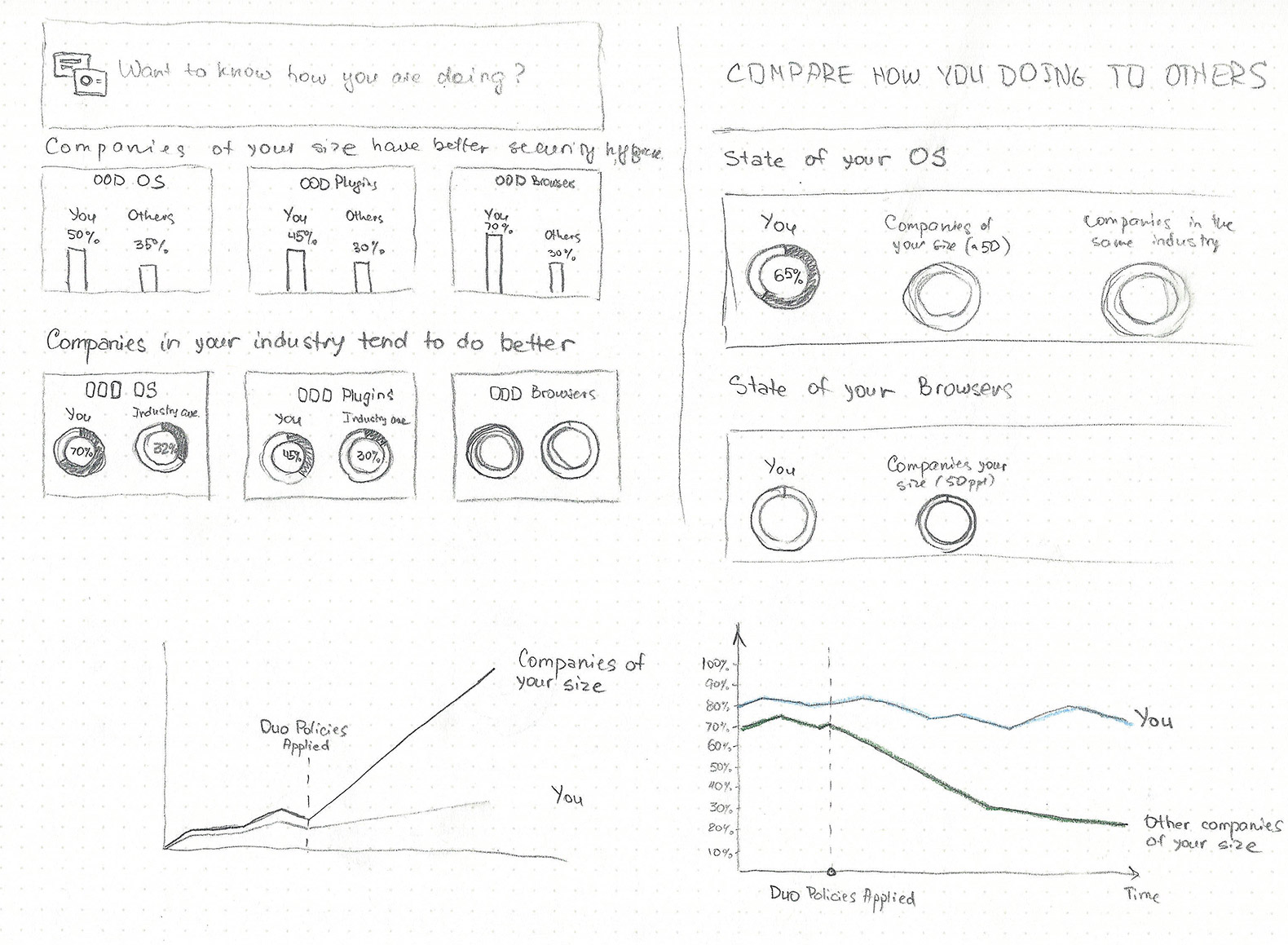
I turned to my favorite tool. Good old paper and pencil, to rapidly sketch different ideas. How could I help Gary to quickly grasp his environment, how could I tell a good story? Many stories are told in words, but Gary got no time to read
What would work best?
- Side-by-side bar graphs?
- A pie chart?
- Is it valuable to show data over time?

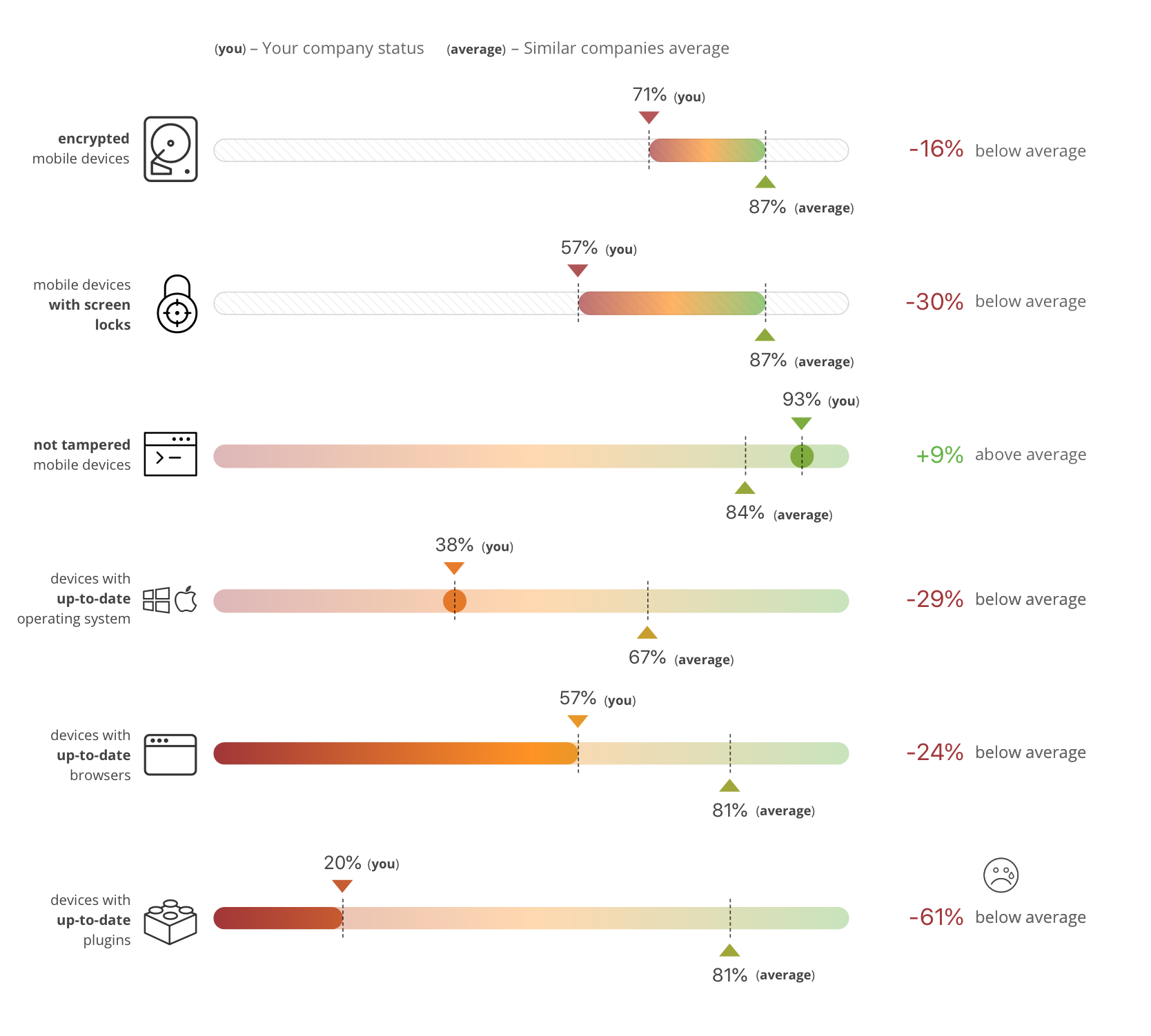
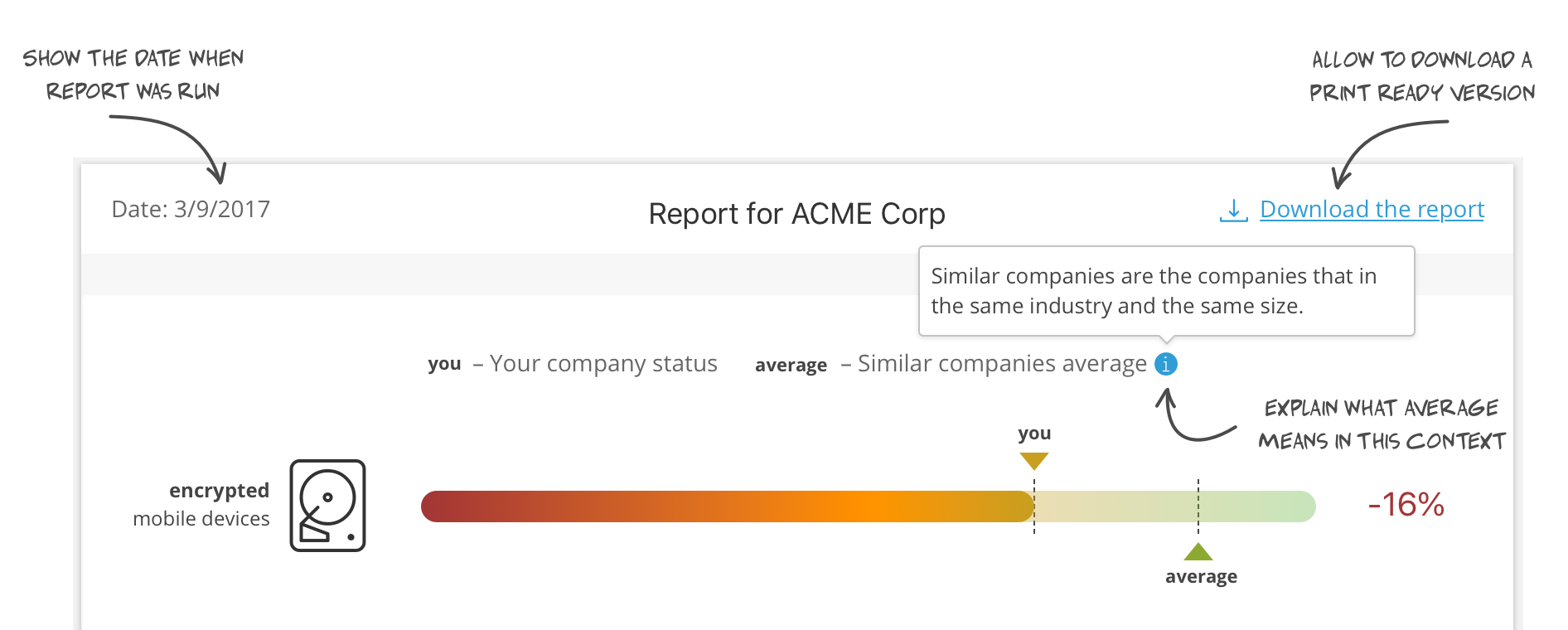
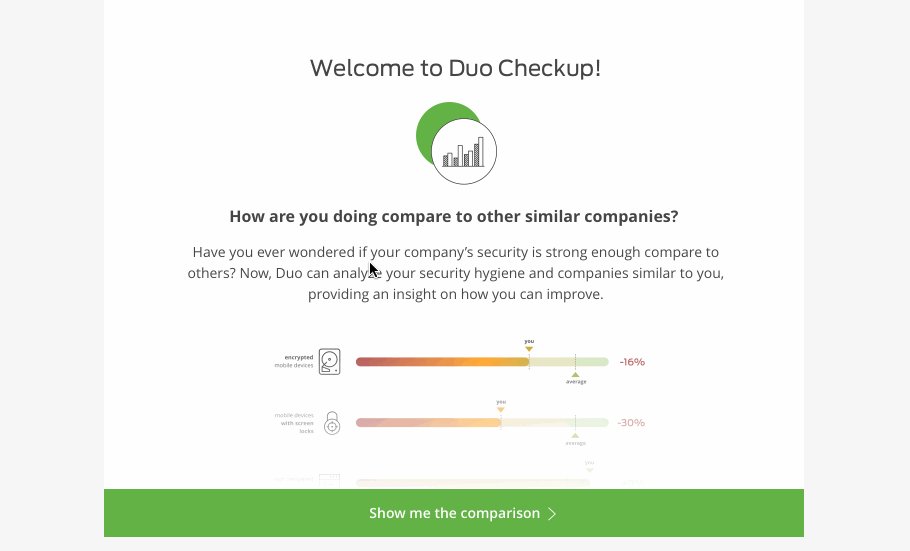
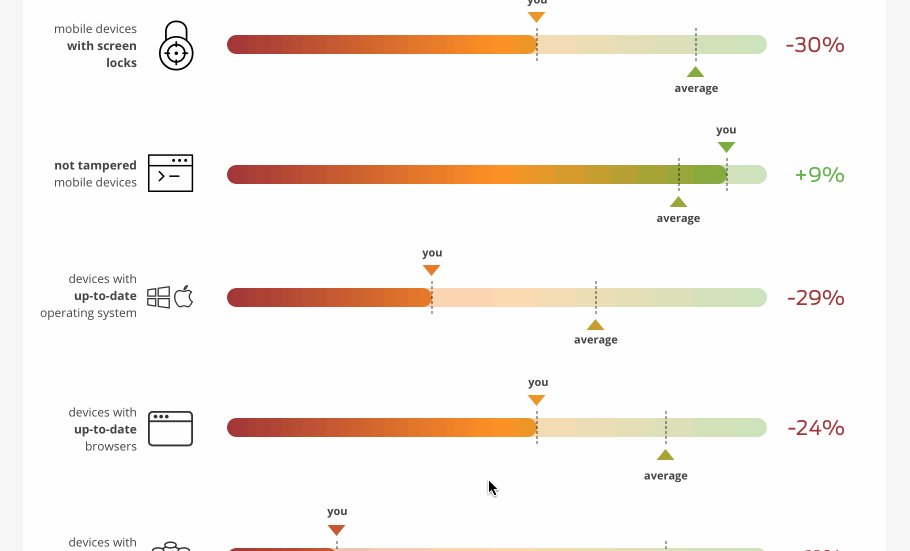
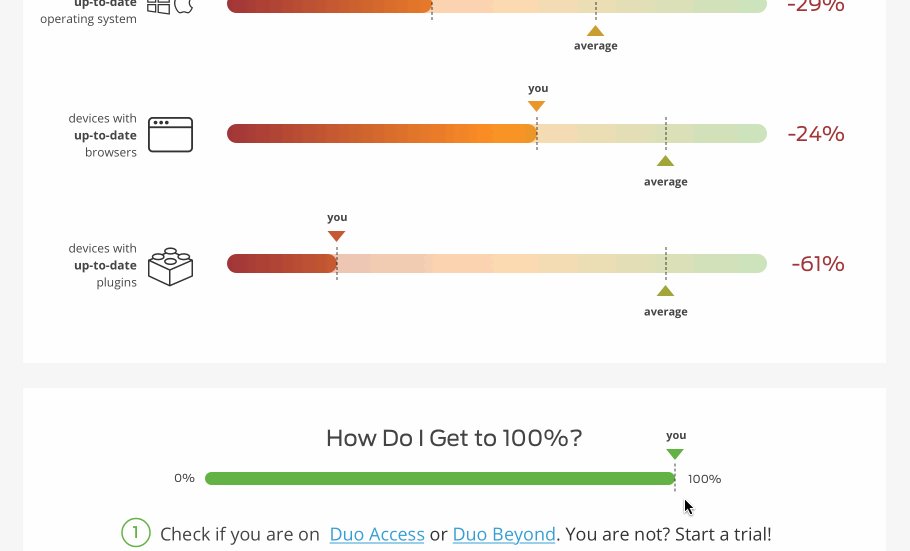
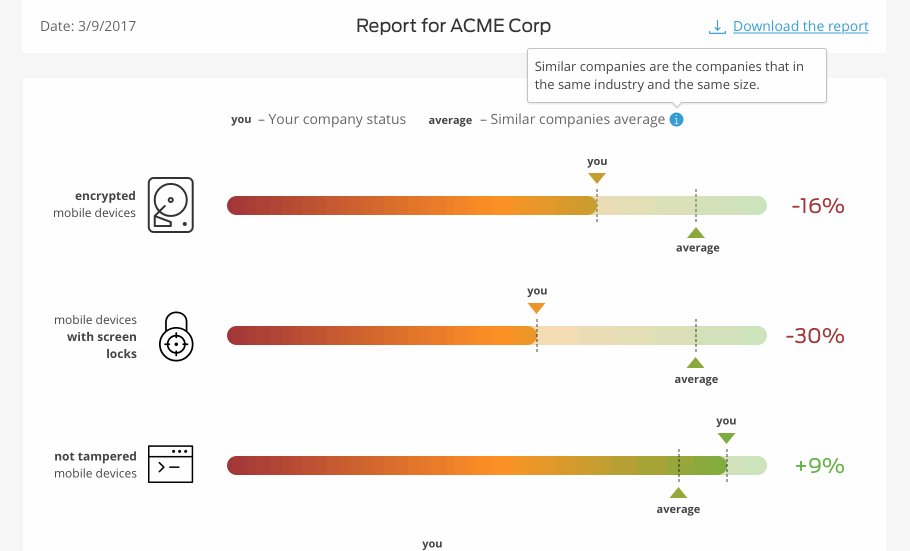
In this case I only had two variables to compare for each security posture criteria: Gary’s score and a similar company average. Putting two graphs next to each other adds cognitive load, and makes our user work harder to draw the comparison between two graphs. However, putting your organization’s score and average score on the same graph makes it much easier to compare.
What is the best way to convey how a customer is doing in security hygiene?
- Raw percentages?
- Score grades?
- Emoticons?
- Just plain words?